@matt-dunn/react-wireframes 

React component to annotate your components — useful for prototypes and proof of concepts.
Getting Started
npm install --save @matt-dunn/react-wireframesor
yarn add @matt-dunn/react-wireframesAnnotate a component
const AnnotatedMyComponent = withWireframeAnnotation({
title: "MyComponent title",
description: "MyComponent description.",
})(MyComponent);Wrap your application with the container
<WireframeContainer>
<AnnotatedMyComponent />
{/*...application*/}
</WireframeContainer>API
See Storybook.
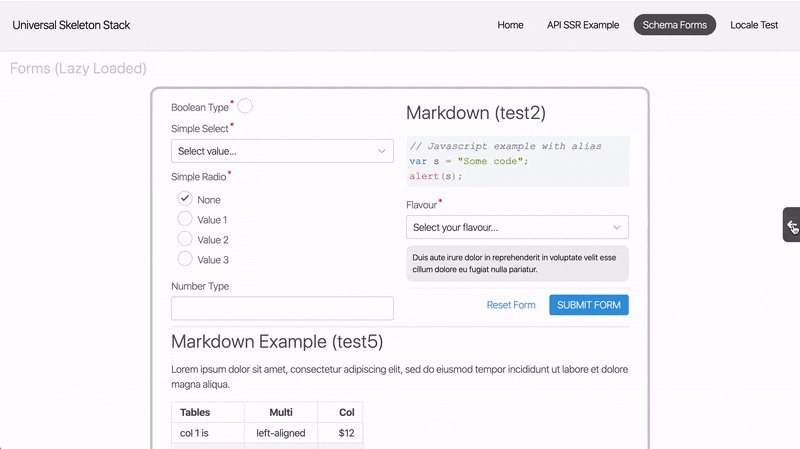
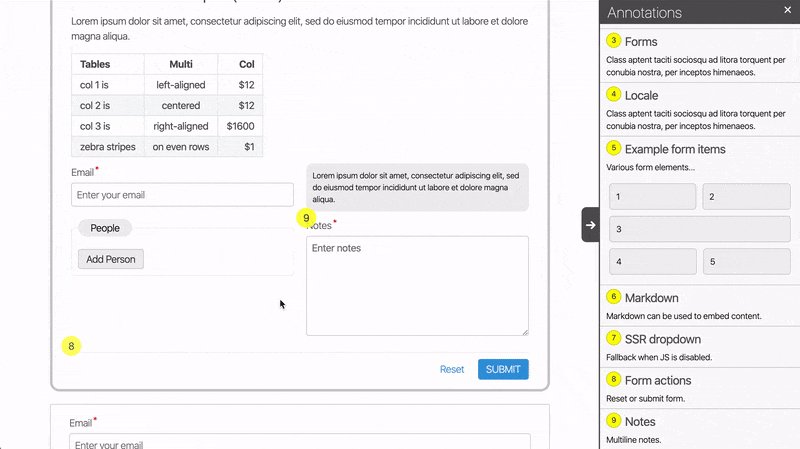
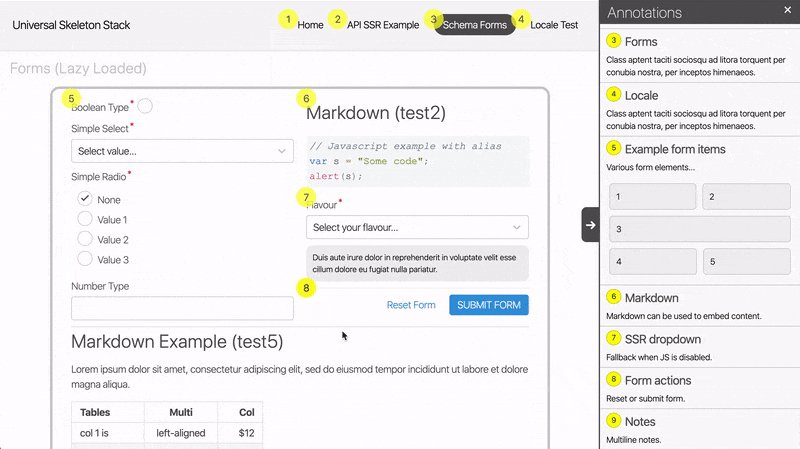
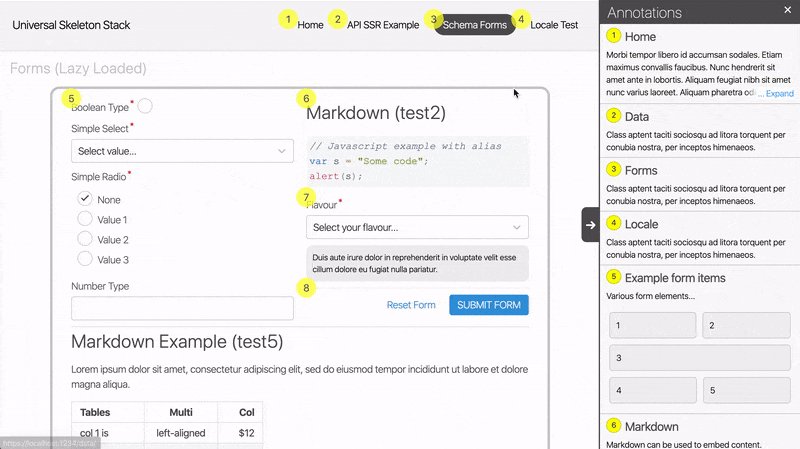
Example Implementation
This example shows a set of components annotated using react-wireframes.

Simple bare-bones example
import ReactDOM from "react-dom";
import React from "react";
import {
WireframeContainer, withWireframeAnnotation,
} from "@matt-dunn/react-wireframes";
const MyComponent = () => <article>Hello world</article>;
const AnnotatedMyComponent = withWireframeAnnotation({
title: "MyComponent title",
description: "MyComponent description.",
})(MyComponent);
const app = (
<WireframeContainer>
<AnnotatedMyComponent />
</WireframeContainer>
);
ReactDOM.render(
app,
document.getElementById("app"),
);License
The MIT License (MIT) Copyright (c) 2020 Matt Dunn